FrakenApp #1: Part 5, Less Temporary .NET Core Server
Now I got around to using .NET Core. Here I replace the Node app that I just wrote with a .NET Core app that does the same thing.
Building the App
I will call the new app Simple TCP Repeater .NET. Create the app with the dotnet CLI, move to to the directory you want to create the app, and type this:
dotnet new console --framework net5.0
Replace the content of program.cs with this:
using System;
using System.Net;
using System.Net.Sockets;
using System.Text;
namespace simple_tcp_repeater_net
{
class Program
{
static void Main(string[] args)
{
TcpListener server = null;
try
{
IPAddress iPAddress = IPAddress.Parse("127.0.0.1");
int PORT = 3001;
server = new TcpListener(iPAddress, PORT);
server.Start();
byte[] bytes = new byte[256];
bool continueLoop = true;
Console.WriteLine($"listening on {PORT}");
while (continueLoop)
{
TcpClient client = server.AcceptTcpClient();
NetworkStream stream = client.GetStream();
int i;
while ((i = stream.Read(bytes, 0, bytes.Length)) != 0)
{
string data = Encoding.ASCII.GetString(bytes, 0, i);
Console.WriteLine(data);
if (data.ToLower().Trim() == "bye")
{
// New Feature, End the process after sending
// terminal message to the client.
byte[] hangup = Encoding.ASCII.GetBytes("hangup");
stream.Write(hangup);
continueLoop = false;
break;
}
else
{
data = $"You said \"{data}\"";
byte[] message = Encoding.ASCII.GetBytes(data);
stream.Write(message);
}
}
client.Close();
Console.WriteLine("");
}
}
catch (Exception ex)
{
Console.WriteLine($"Error: {ex.Message}");
}
finally
{
if (!(server is null))
{
server.Stop();
Console.WriteLine("Stopped Listening");
}
}
}
}
}
Compile the app and run the app
dotnet run
At this point, you can launch this program then launch the Phone Home App and everything should run as before.
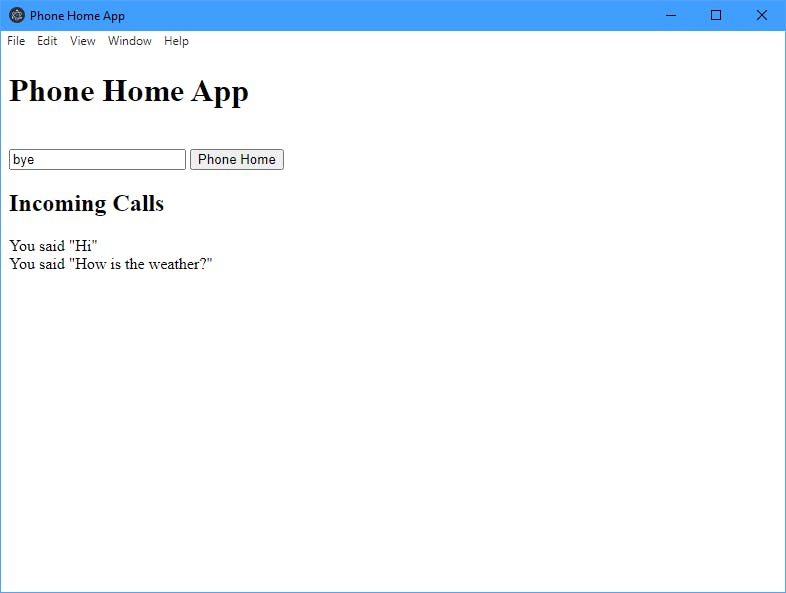
Small Aesthetic changes to Phone Home App
I added a text box to send different messages to the server. I did make some minor TypeScript improvements, so the code isn't as dodgy as before.

Just type your message into the text box and click "Phone Home" to send it back to the server. Send "bye" to close both the app (and the server if you are running the .NET version).
Use VSCode Workspace to Run Together with Phone Home App
In the last cycle, I moved the Node app up one level and put the client and server each in their own directory. I had to do some hacking to make this work, but I did get it to work.
I couldn't do that this time because my new server isn't a Node app. Here is where VSCode's Workspace feature comes in handy.
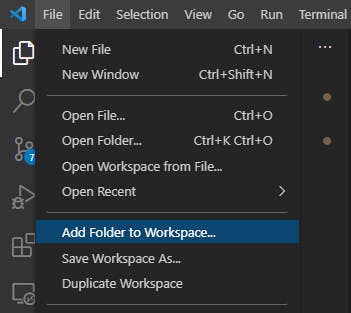
Adding the directory to the Workspace
Before I started, I did debug Simple TCP Repeater .NET in a separate instance of VSCode to force it to write .vscode/launch.json and .vscode/tasks.json.
Then I added Simple TCP Repeater .NET's directory to my VSCode project.

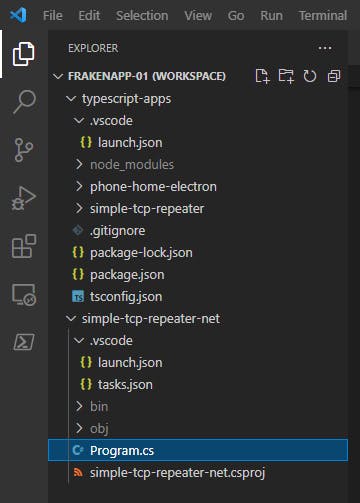
And saved the workspace as FrakenApp-01.code-workspace at the root of the Frakenapp-01 repository. The VSCode project now looks like this:

Debugging and Running the Workspace
- I changed the name of Simple TCP Repeater .NET's single configuration in
.vscode/launch.jsonto"name": ".NET Core Server", - I added to Phone Home App's project
.vscode/launch.json's "compounds" the following:// Cross project, ".NET Core Server" is on the other // launch.json under simple-tcp-repeater-net { "name": "Net Server/Client", "configurations": [".NET Core Server", "Client"] }
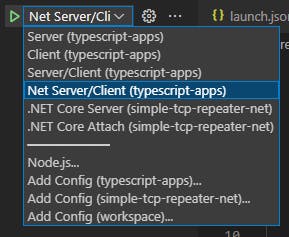
After the changes, my Debug options look like this:

Progress in the FrakenApp #1
What I have
- We are now using .NET Core!
- We can control the Electron app from the .NET Core app (send the command "hangup," and the Electron app closes).
- The app now uses TypeScript, sort of.
What's still missing
- No Oracle.
- Not using strict TypeScript.
- Using JQuery, not React.js.
- Not building the Electron App; I'm running it from VS Code.
- Didn't test it on the Mac this cycle
The Code
The code is available on my GitHub as Frakenapp-01 or the Release for this article