FrakenApp #1: Part 3, Adding Hooking Up the TypeScript Compiler
JavaScript can be TypeScript
If you rename all of your .js files to .ts and set the --allowJs compiler switch, you can compile your files without actually writing any TypeScript code. Why would you do this? To set up the build process.
The steps
I will go through the steps and fix issues as they occur.
If you want to follow along, you can to the previous steps loaded from here.
You will need to have the TypeScript compiler installed. You can install it locally with NPM
npm install -save-dev typescript
or globally
npm install -g typescript
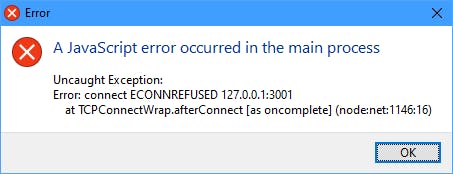
You may also want to launch TCP Server Simulator, refer to a previous article here, so Phone Home App doesn't crash when it fails to connect.
If you don't want to bother with TCP Server Simulator, you can continue and regard this error as a success:
 Because it means that you made it through the TypeScript error to get to the network error.
Because it means that you made it through the TypeScript error to get to the network error.
1. Rename JavaScript files to be TypeScript files
I'm going to rename the JavaScript files and see what happens.
- Rename
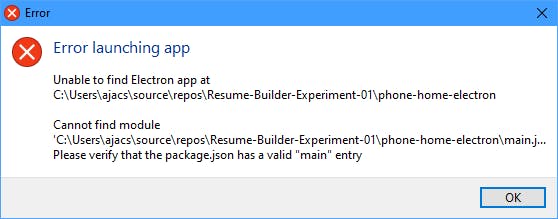
main.jstomain.tsandpreloads.jspreloads.ts. - Run the app.
npm run startor in VSCode, pressF5. - Behold, an error.

2. Manually compile the file
- Compile the files TypeScript files from the command line with
Notice thattsc main.ts preload.tsmain.jsandpreload.jsreturn! - Run the app.
npm run startor in VSCode, pressF5.
This works, but the workflow sucks. If you use an editor like VSCode, you need to drop out of the command line all the time. And if you want to add another TypeScript file, you have to add it to the list on the command line.
There
3. Set up tsconfig.json
You can specify compiler options by putting them in a file called tsconfig.json.
Before you begin, you will want to prove compilation takes by deleting all of the JavaScript with rm *.js or del *.js depending on your OS and shell. You can also manually delete them in your editor.
- Create a new file called
tsconfig.jsonand paste this into it{ "compilerOptions": { "target": "es5", "module": "commonjs", "sourceMap": true, "allowJs": true } } - Compile the files TypeScript files from the command line with
tsc - Run the app.
npm run startor in VSCode, pressF5.
Now we have a slightly easier way to compile our TypeScript. If we deleted the JavaScript files again and tried to rerun the app, we would have the same problem as in the beginning.
4. Set NPM to build the app before running
This is optional if you are using VSCode. Don't forget to delete the JavaScript files to prove that this works.
- Edit
package.json, change the "start" script to say"start": "tsc && electron ." - Launch the app from the command line through NPM
npm run start
If you launch with F5 from VSCode, this won't work (be sure to delete the JavaScript files before launching to see the error).
5. Setup VSCode to compile before launching
VSCode uses launch.json in the .vscode directory to control how the program is launched. It is already in the project, but it isn't set up to compile before running, so we need to change that now.
- Add
preLaunchTask&outFilesentries to theconfigurationssection oflaunch.json. So add"preLaunchTask": "tsc: build - tsconfig.json", "outFiles": ["${workspaceFolder}/**/*.js"],{ "version": "0.2.0", "configurations": [ { "name": "Debug Main Process", "type": "node", "request": "launch", "cwd": "${workspaceFolder}", "preLaunchTask": "tsc: build - tsconfig.json", "outFiles": ["${workspaceFolder}/**/*.js"], "runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron", "windows": { "runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd" }, "args" : ["."], "outputCapture": "std" } ] } - Run the app. In VSCode, press
F5.
Is This Really TypeScript, Strictly Speaking?
JavaScript is TypeScript, but it isn't strict TypeScript. We specifically told the TypeScript compiler not to be strict by adding the switch allowJs. If we told the TypeScript compiler, we would get errors. So try this:
- In
tsconfig.json, change"allowJs": true"strict": true - Run the app.
npm run startor in VSCode, pressF5.
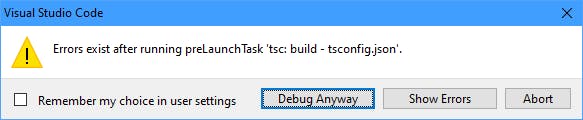
We got the errors; if you were in VSCode, you would see this

These errors are for another time, so change it back to "allowJs": true.
Progress in the FrakenApp #1 project
What I have
- An Electron app that can communicate with a .NET app (which we didn't even have to write).
- We can control the Electron app from the .NET app (send the command "hangup," and the Electron app closes).
- The app now uses TypeScript, sort of. We have a build process that transforms the TypeScript to JavaScript (and doing almost nothing else for us yet).
What's still missing
- No Oracle (this may have been a big mistake).
- Using .NET Framework, not .NET Core.
- Not using strict TypeScript.
- Using JQuery, not React.js.
- Not building the Electron App; I'm running it from VS Code.
- Still didn't touch the Mac.
- Relying on a Windows-specific project (TCP Server Simulator) or a specific error to occur to mark success.
The Code
The code is available on my GitHub as Frakenapp-01 or the Release for this article.